初级项目_个人博客搭建
其实这篇博客本来早就该写的,但是当时因为嫌麻烦所以一直不想整理,这段时间趁有空稍微整理一下;
一、初级
1.如何搭建
参考hexo+gitee博客搭建 - Lanweixiao(咱们推荐的是hexo+github搭建博客,fluid主题优化,这些我们之后都会介绍的)
2.关于环境
按照教程搭建并成功运行博客,我们对目录产生了疑惑,这些目录有什么用?各个文件夹有什么意义?
参考hexo博客同步管理及迁移 - 简书 (jianshu.com)(这篇博客不仅介绍了目录的结构,还介绍了一些高级用法,这种高级用法我们应该是用不到了…)
2.1 站目录
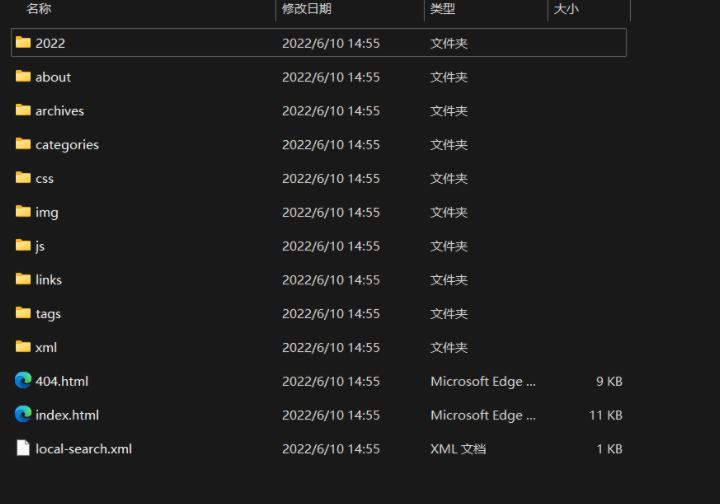
新建完成的站目录主要树形结构如下
1 | |
2.1.1 _config.yml
网站的配置信息,您可以在此配置大部分的参数(比如主题theme、挂接gitee)。
2.1.2 package.json
应用程序的信息,package.json主要内容如下
1 | |
2.1.3 scaffolds
模板【文件夹】。当新建文章(draft/page/post)时,Hexo 会根据 scaffold 里面的文件来建立草稿/页面/文章文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
但是一般我们新建文章都是直接创建一个md文件直接写,不用命令创建,所以模板文件对我们来说也没啥用…
2.1.4 source
资源文件夹,是存放用户资源的地方。
source文件夹中除 _post 文件夹之外,开头命名有 _ (下划线)的文件/文件夹和隐藏的文件都将会被忽略不做任何处理。
对于source中的Markdown文件 和 HTML 文件会被解析并放到 public 文件夹,其他未被忽略文件直接拷贝进去。
2.1.5 themes
主题文件夹,存放静态网页样式的文件夹。Hexo 会根据配置文件中的主题来生成静态页面。
2.2 public目录
这个文件夹用于存放生成的站点文件

about 这是主题的关于页,存放在/source/about下,用于显示头像之类的
archives 归档文件夹
categories 分类文件夹
3.关于md文件
配置好博客的个性化界面后,我们对文章的操作几乎都是在md文件中设置,这里涉及一个重要的参数,front-matter,也就是每篇博客开头的一段简短的属性配置,常用的front-matter参数如下
layout布局
title标题
date建立日期文件建立日期
updated更新日期文件更新日期
comments开启文章的评论功能
tags标签(不适用于分页)
categories分类(不适用于分页)
permalink覆盖文章网址
keywords仅用于 meta 标签和 Open Graph 的关键词(不推荐使用)
4.如何部署
当我们设置完成样式以及对文档进行修改之后,想要将个人博客同步到网站上,使用
1 | |
清理缓存,接着使用
1 | |
生成静态资源文件,此时可以使用
1 | |
启动本地预览本地是否成功,若需要同步远端则使用
1 | |
部署到服务器/gitee,接着进入gitee对应仓库更新部署即可(强制使用https是因为http的域名对应了一个废弃的网页)
注意:
使用hexo d部署的时候可能会报错,own_to someone else表示之前一直用的是管理员权限的cmd进行操作的,普通模式下的用户是Tintoki所以操作可能受到限制或者根本没有权限;
这整个站文件夹本来的权限只开放给了管理员,我为了方便对里面的文件进行操作所以直接把Tintoki的权限开放完了,一般修改文件等使用普通用户即可,但是使用命令行的时候仍然需要手动打开管理员权限;
5.常见问题汇总
5.1 关于图片
本来是打算在Gitee上创建一个仓库来存放图片,但是现在图床好像是不允许的,所以就只能放弃这个做法,采用最原始的方法进行配置即可,参考资源文件夹 | Hexo
而采用上述传统方法会出现一个问题就是由于使用的是不常规的路径访问格式所以Typora偶尔会出现无法在本地显示图像的错误
1 | |
5.2 关于迁移
此处所说的迁移并不是在两台电脑上迁移,而是将Gitee上的仓库迁移到Github上的仓库(为什么要这样做,等真正用了一段时间就知道了…或者说直接网上搜索也是可以的,Gitee真的不推荐…)
迁移教程参考2021最全hexo搭建博客+matery美化+使用(保姆级教程) - 哔哩哔哩 (bilibili.com)
5.3 关于报错
不要有事没事去搞什么插件之类的,hexo本身就不太稳定,加入过多的插件和外部链接会导致网站加载巨慢,而且很可能出一些问题(-_-!我已经体会过一次了),还有就是配置文件你也别自己一个人乱改,YAMI对格式的要求非常严格,hexo的报错就是那种你几乎看都看不懂的(这意味着一旦报错估计就得重装了…)
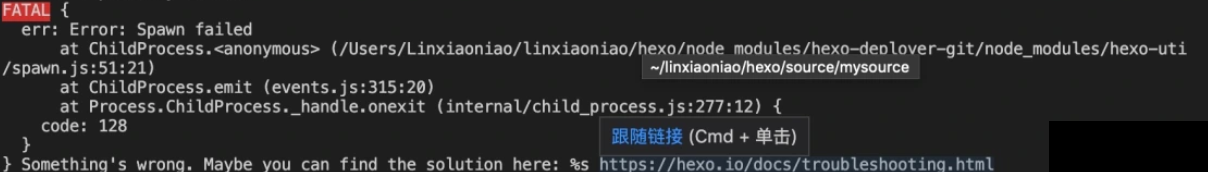
5.3.1 Error spawn
解决方法参考:

出现原因,大概率是因为使用git走了网络代理,或者网络环境波动,,先把目录下的.deploy_git目录删除,然后使用命令git config --global core.autocrlf false取消git网络代理,接着依次使用hexo clean/g/d成功解决;
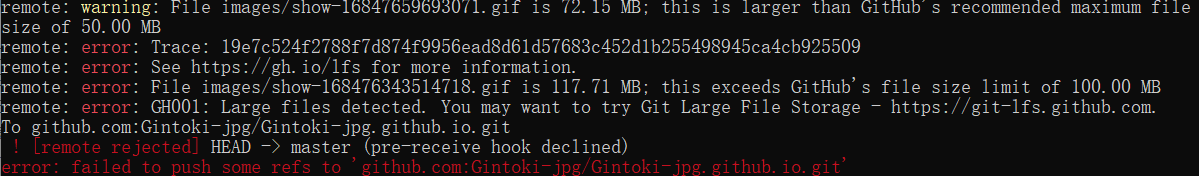
5.3.2 Large file
解决参考:因上传过大文件而导致hexo部署时Spawn failed报错的解决方法以及注意事项 | UltraFisher(当然我没有尝试博主的方法,我直接使用最简单暴力的删除.deploy_git并重新创建);

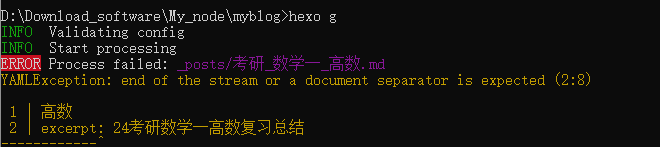
5.3.3 YAMLException
报错内容如下

原因是之前在高数.md文件的YAM格式中少写了第一行的title,导致格式错误,加上title即可;
5.4 关于不同步
我一定要来说一下,今天遇到了一个巨夸张的问题,在编写“编译原理.md”的时候我发现无论如何md文档和本地显示的html文档都对不上,然后我找到中断的位置,发现是因为编写了如下字符串 当我将其改成
当我将其改成{ # }之后md文档与html文档显示完全一致;(很有可能重装之前报错一大堆也是因为不恰当的使用了符号)
二、重装
我先来说一下为什么要重装,因为前几天脑子发热装了一些插件,导致今天在进行hexo g的时候直接报错,然后报错信息也是一大堆,网络上也没有什么相关解决方法(我真的是服了,网上全是废话),而且现在我的hexo博客进去一开始就直接灰屏,看起来特别难受,抱着完美主义者以及优化的态度,这里我们重装一次hexo,全程记录相关信息(这个过程其实是很有意义的,类似于你之前重装Ubuntu发现了很多以前没有注意过的问题一样),同时这次重装过程也会增加一些重要功能比如评论系统等;
(PS:不管是重装Ubuntu还是hexo都很耗费时间,但同时也能够极大的增强我们对这个过程的理解,不失为一种学习,所以不要抱怨觉得这些事情没有意义,玩一天的游戏才是没有意义的事情)
1.前置知识点
1.1 注意事项
- Github的Name和Username的区别在于前者是昵称可以随意修改,后者是账号名只能唯一且不能包含特殊字符;
- hexo有两种_config.yml,这将在主题配置中详细介绍,注意区分;
- 最好把hexo的用户文件夹放在node的根目录下,这样可以减少很多权限申请,同时将文件夹的所有权限开放,免得到时候一直需要给管理员权限;
- 很多命令既可以用Windows的cmd来完成(注意最好是管理员权限执行命令操作);
因为这次是重装,所以我们不需要再安装node.js、git以及hexo(因为电脑上已经有这些环境了),现在先去github删除原来的仓库,然后把本地的hexo文件夹也删除了,至此环境初始化完毕;

然后在使用npm初始化myblog目录的时候遇到第一个问题:npm没了,参考解决使用npm出现Cannot find module ‘XXX\node_modules\npm\bin\npm-cli.js‘错误_外婆的酸汤鱼的博客-CSDN博客_npm\bin\npm-cli.js解决(我可以说我绝对没删除过nom文件夹,太神奇了)
2022/10/7 21:11 没想到这次重装过程这么顺利…至于其他的功能组件、评论系统就不乱搞了,好好使用最简单的blog即可;
2.重装后问题汇总
2.1 关于博客顺序
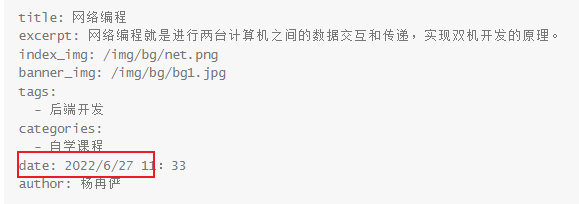
重装之前的博客顺序都是按照我的创建顺序进行排序,越先创建的文档显示越后(注意这里是创建而不是修改),但是重装之后创建的新博客很神奇的把我之前创建的一些文章的时间给修改了???


太夸张了…于是我尝试手动再次修改front-matter中的date,将11:33改为11:33,此时正常显示

综上,我们得到两点结论:
- 博客顺序默认不是按照名称首字母或创建时期排序,而是按照front-matter中的date排序;
- date书写格式一定要标准,否则在后期进行同步的时候很容易出现问题;
三、关于博客园和hexo
实际上一开始我是比较抗拒使用博客园、CSDN这些平台(因为被某些平台的广告给恶心到了,当然不是博客园),但是hexo自己写的博客确实没人看,然后我确实也打算写点硬的东西分享给他人(稍微有点成就感,收获点粉丝),所以选择了相对稳定的博客园;
注意hexo也要坚持写:
- 这里有一个问题就是我在安装了EasyBlogImageForTypora之后typora直接就可以把图片转成外链的形式访问,也就意味着不需要像平时那样复制到本地的一个images文件夹;
- 而如果我们想要写hexo博客仍然需要手动把这个本地目录下的图片移动到上级images目录下并修改访问路径,原因是git上传的images文件夹是post文件夹同等位置的images,有人可能要问为什么不在typora中设置复制到上一级images中,我请问你是不是有毒?你没事把自己的md文档和images文件夹不放在同一个路径下?
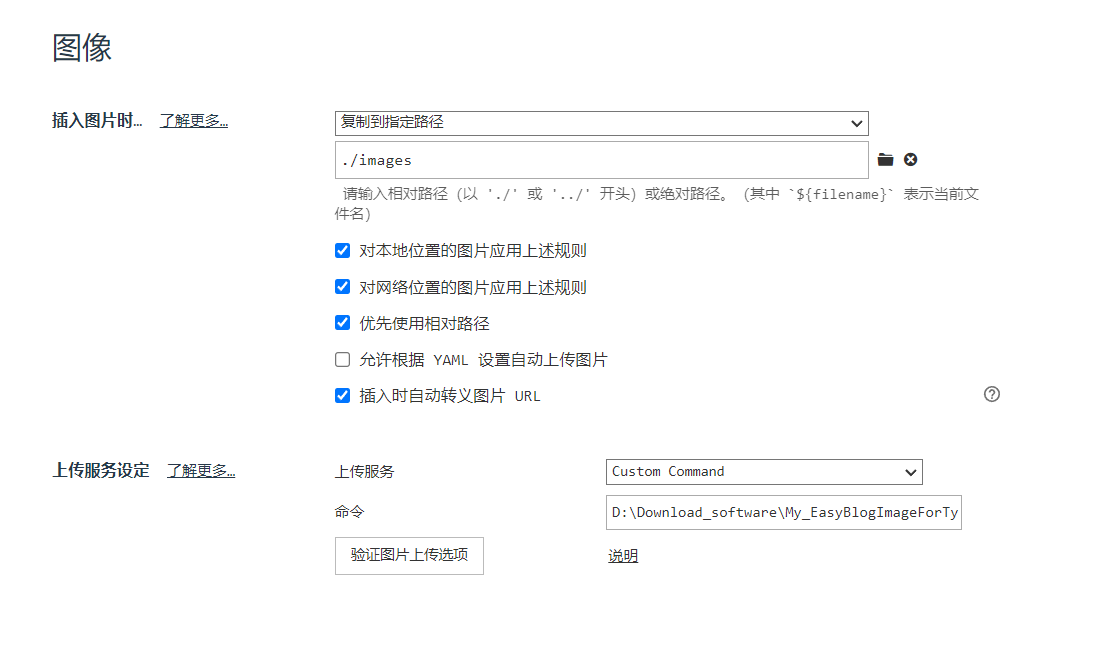
所以这样就会有一个问题,我们不能无脑把myblog下的md文档直接用cnblog_markdown.cmd上传到博客园,这会导致图片根本无法显示(同时上传到博客园的文章最好自己再修改修改用词啥的,别出现什么敏感词汇),最好的解决办法就是还是和以前一样平时用hexo的方式写md文档,此时我们的图像设置如下(一定要勾选相对路径,不然下次插入的时候会出问题):

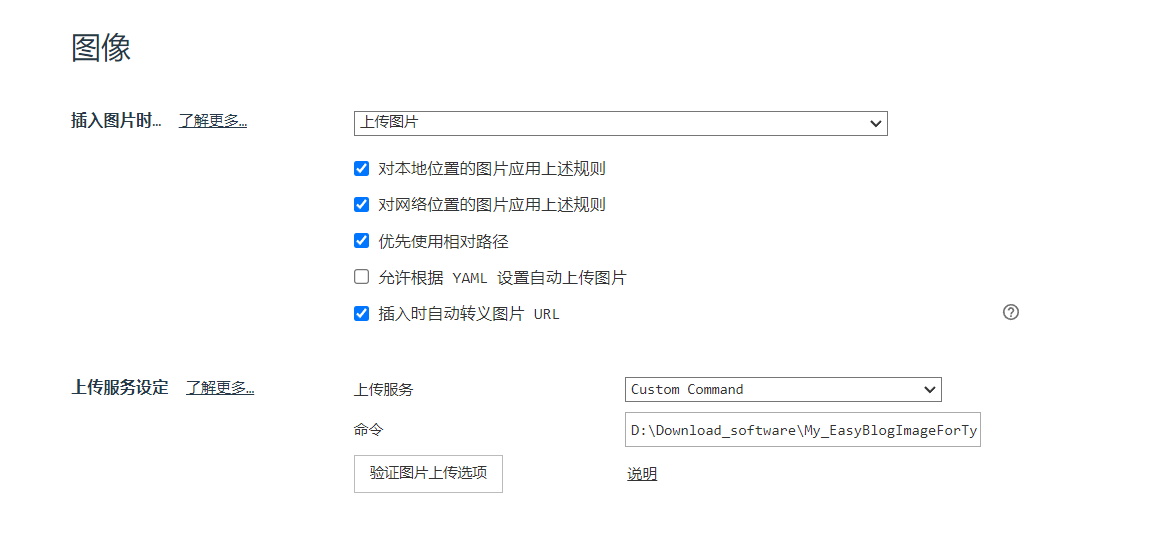
当我们需要上传一篇优质的文章到博客园的时候,手动重写该blog,把图片设置修改为如下

重写完博客之后,我们的图片已经自动通过EasyBlogImageForTypora上传至博客园,因此我们这时只需要使用cnblog_markdown.cmd拖拽并上传博客即可;
2022/10/10 13:02 今天试了一下博客园的图床,确实好用,但是我还是担心会丢图,所以还是写自己的博客的时候好好的保存在本地吧,只在写博客园的时候切换到上传选项;
1.博客园主题设置
原本的博客园主题实在是不敢恭维,所以这里选择了相对简介的silence主题,配置参考Silence - 专注于阅读的博客园主题 (gitee.io)
中途遇到一直loading的问题,解决参考博客园第三方主题卡在loading界面的坑(雾) - 技术经验 - W3xue
2.关于pycnblog和EasyBlogImageForTypora
文章参考:
- 博客园markdown上传本地文件及图片 - hanfe1 - 博客园 (cnblogs.com)
- 全网最细将本地Markdown文件上传到博客教程_五小悟的博客-CSDN博客_csdn上传markdown
期间遇到图片验证上传乱码以及md文档无法上传问题,究其原因都是因为在配置的时候密码并不能写博客园的登陆密码,需要使用Metaweblog访问令牌;
2022/10/10 13:28 刚刚发了一篇计算机网络的随笔(本来是想发在文章里面的,但是文章好像不太能显示在首页,而且文章的审核要求之类的挺复杂的,所以之后发都直接丢在随笔里面,简单优先);